分级聚类——Hierarchical cluster算法@(Xia Mengyou)[cluster] 本篇文章是我在学习《集体智慧编程》这本书时,学习了一下cluster分级聚类算法,然后加入一点自己的理解,代码基于python3,与python2有一点不同。...
”hierarchical cluster“ 的搜索结果
系统聚类法的matlab程序,通过指定类间距离来对数据进行聚类,自动确定聚类数目
突然想记录几个聚类算法,由于实力有限就先介绍一下层次聚类算法(Hierarchical cluster algorithm),这个聚类算法思想简单,但实现起来感觉复杂度挺大;以前看过《集体智慧编程》里介绍过,里面是用python实现的,...
R语言聚类分析之层次聚类(hierarchical clustering)实战 目录 R语言聚类分析之层次聚类(hierarchical clustering)实战 #距离计算 #层次聚类(基于平均链接距离) #选择聚类簇的个数 ...head(n
凝聚式层次聚类是一种常用的聚类算法。本文基于数据结构中的二叉树和线性表,对采用余弦相似度作为点间相似度度量,类平均法进行类间相似度度量的凝聚式层次聚类算法进行了java语言实现,并在用户认知数据集上加以...
I believe the best approach would be to modify the data you have before applying bundle layout.Specifically, you should be able to introduce a fictional root to make your data hierarchical....
kmeans聚类 迭代时间远比层次聚类的要少,处理大数据,kmeans优势极为突出.。对博客数据进行聚类,实验测试了:层次聚类的列聚类(单词聚类)几乎要上1小时,而kmeans对列聚类只需要迭代4次!! 快速极多。...
react树形组件 Vue.D3。森伯斯特 (Vue.D3.Sunburst) Vue.D3.Sunburst provides a reusable vue sunburst charts component relying on D3.js. Vue.D3.Sunburst提供了依赖于D3.js的可重用的vue sunburst图表组件。...
这里写目录标题树形图关系图词云图 PS:所用数据纯属虚构! 树形图 树形图(Tree Diagram)是用来表示一个概率空间。树形图可以表示独立事件(例如多次掷硬币)和条件概率(例如不放回的抽卡)。...
3年前写过一个关于d3绘制横向组织机构的帖子d3绘制横向组织机构 ,一晃都3年了,中间有好几个人找我咨询相关代码,一直想重构下,这俩天无聊就重构了下,效果图: 功能如下: 可以鼠标拖动svg图 ...
import java.io.BufferedOutputStream;import java.io.File;import java.io.FileOutputStream;import java.io.PrintStream;import weka.clusterers.EM;import weka.clusterers.FarthestFirst...
simple-mind-map插件可用于在 markdown 文档中生成超高颜值的思维导图,同时支持 markdown,json,txtmap和 mindmup等多种格式.
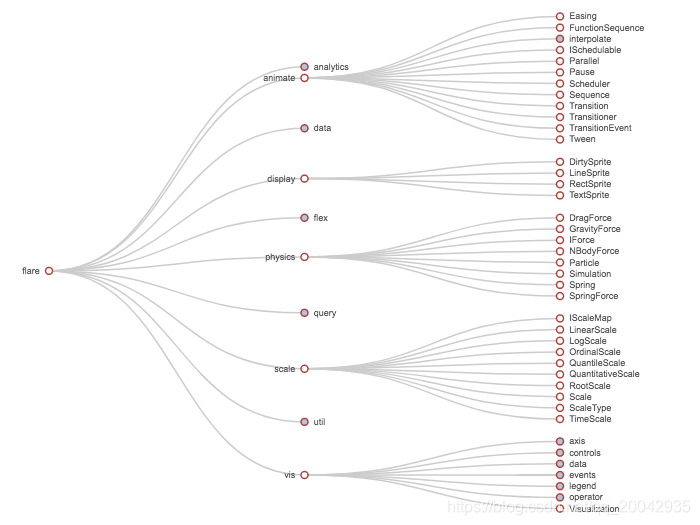
在如何树形展示多层级数据(或者叫树形展示)(一)中已经提到Ele tree以及D3实现,这里是echarts tree如何的实现 3. echarts展示,同样先安装,然后引用, 用来展示的数据: const flareJson = { ...
效果图 源代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="js/echarts....&l...
By Conmajia 我就拿Vue举个栗子。 Vue.js是什么,我想你多半知道,我也甭废话了。 这几天看到写Vue教程的文章突然多起来了。不过,就我所见,在这里发表的所有教程文章,都不支持即时演示,顶多有点儿自己画的...
传统的机器学习算法包括决策树、聚类、贝叶斯分类、支持向量机、EM、Adaboost等等。这篇文章将对常用算法做常识性的介绍,没有代码,也没有复杂的理论推导,就是图解一下,知道这些算法是什么,它们是怎么应用的。...
在上一篇ECharts入门后,主要想用ECharts做tree图,但是看了好多都无法实现从本地读取json文件来实现的,涉及到ajax跨域问题,一直以为问题无法解决,看了别人做的demo也解决不了遇到的问题。 ...
一、KNN难点 1.1、k值的确定 一、KNN难点 1.1、k值的确定
2018年04月12日 15:30:09阅读数:5201、demo示例http://echarts.baidu.com/examples/editor.html?c=tree-basic2、事件响应和重绘事件myChart.showLoading();$.get('data/asset/data/flare.json', function (data) { ...
<template> <div :class="className" :id="id" :style="{height:height,width:width}" ref="myEchart"> </div></template><script>import echarts from 'echarts'import '../../../.....
echarts 树图随层级展示 重新渲染宽高
在进行d3进行neo4j数据查询和展示的时候我们可以先通过基本的json样例进行测试,成功展示相应的效果后再根据我们自己的neo4j数据库数据定义情况进行相应的调整 样例1: {"nodes":[{"...
原理:https://blog.csdn.net/xc_zhou/article/details/88316299 实现的代码:https://blog.csdn.net/as394349658/article/details/99686572
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地